WordPressで制作したサイトの表示速度を上げるには「WP Rocket」の利用がおすすめ
とりあえず表示速度上げる解決策教えてくれよ!
って方も多いと思うので、結論からいう。
私は表示速度上げるためにプラグイン「WP Rocket」を使ったよ!
という話を今からします。
では体験談を読みたい方は下記よりどうぞ♪
SEO対策的にはサイトの表示速度を上げるのが大切らしい
ブロガーやwebデザイナーの方ならご存知の方が大半だと思うが・・・・・・
サイトのSEO対策(Googleさま検索ランキング上位表示させるための対策)としてはサイトの表示速度を上げるのは重要らしい・・・・・・!!
そうなの!?ところでサイトの表示速度って何????
要はサイト開いた時にコンテンツが表示されるまでにかかる速度のことらしいぜ!
皆さんもサイトの動きが遅くてイライラしたことはないだろうか?
その原因はもちろん通信環境の問題であるケースもあるだろうか、実はサイト制作者のデータ容量が大きすぎるなどの問題でサイト表示が遅くなることもあるのだ。
なお、サイトの表示速度が遅くなることで生じる、サイト制作者のデメリットとして挙げられる点は下記の通りだ。
・SEOの検索順位が下がる(Googleさまの検索順位が下がる)
・読者の離脱率が増える(イライラしてそのサイトに一生戻ってきてくれないリスク大!)
サイト制作者には泣きたくなるような話だわ・・・
WEBサイトの表示速度の計測方法
ところでさサイトの表示速度ってどうやって計測するの?
それな!
Webサイトの表示速度はGoogleさまが提供している「Page Speed Insights」で確認ができる。
表示速度を調べたいWebサイトのURLを入力するだけでパフォーマンスを計測してくれる。
よっしゃ!まんまあるのサイトも計測計測〜

クリック!計測完了したぞ♪ドキドキ・・・・・・

え!?スコア30??
これって50点満点じゃないもんな・・・(同情)
というわけでまんまあるのサイトはスコア30という悲しい結果に終わった・・・・・・。
と、ここで凹んでいる場合じゃない!
改善してやるぜ!!
サイトの表示速度スピードアップ失敗までの道のり
Googleさまさまな感じでサイトの表示速度上げるための方法を調べまくった。
その結果分かった対応策は下記の通り。
・安価なサーバーを使っている場合は質の良い他社のものに乗り換える
・重い画像や動画のデータを圧縮する
・アニメーションを減らす
・ブラウザのキャッシュを利用する
・ソースコードを圧縮する
・WordPressの不要なプラグインを削除する
これらを一つ一つ解決しようと時間をかけまくりました。
安価なサーバーを使っている場合は質の良い他社のものに乗り換える
現在エックスサーバー利用中。サーバー自体は評価もよく、変える必要はないと実感しているためそのままにして、エックスサーバーの機能の一つである「XPageSpeed設定」にて表示速度上げるための機能をONにした。
重い画像や動画のデータを圧縮する
画像圧縮のためのプラグイン「EWWWW Image Optimizer」の利用をした。
ブラウザのキャッシュを利用する
ブラウザのキャッシュの設定ができるプラグイン「WP Super Cache」を利用した。
ソースコードを圧縮する
コードをいじるのは怖いため、そのまま。
WordPressの不要なプラグインを削除する
使っていないプラグインがあったので削除。
以上を1日中調べながら丹念に対応していった。
時にプラグインの機能が干渉しあったのか、スコアが20台にまで落ちてしまうことさえもあり、完全にドツボにハマっていた(泣)
最終手段!課金して優良なプラグインを導入する!
どうしてもお金をあまりかけずにスコアを上げたかったのだが・・・・・・
1日以上スコア上げるのに時間かけてるくらいなら外注してもいいのでは?
という気がしてきて・・・・・
選択肢は3つに絞られた。
①業者に頼む
②ココナラの専門家に頼む
③優良なプラグインに課金して自力でがんばる
どれにしても良かったと思うのだが、今のところこのサイトを全て一人で運営してきた。
せっかくならもう少し自分の力でがんばってみたい!
というわけで③優良なプラグインに課金して自力でがんばることにした。
ここで選んだのが冒頭にも挙げたプラグイン「WP Rocket」である。
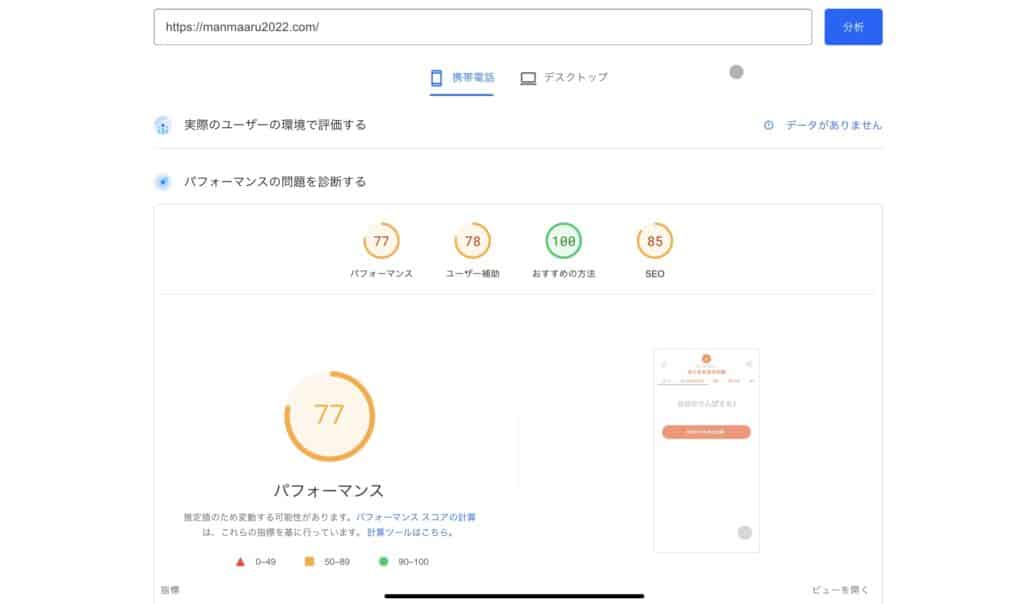
この「WP Rocket 」および付随的に「Imagefy」の2つのプラグインを導入した結果、スコアを80近くまで上げることが可能になった。

結論:スコア30→77まで上げることができたよ!!
正直大満足かと言われると100近くまで上げたいところではあるが、ど素人であった自分がここまでスコアを上げられたのは少しホッとした。
というわけでサイトの表示速度が遅くとお困りの皆さん、
優良プラグインに課金するのもおすすめですよ〜!
ちなみにこちらの「WP Rocket」の費用は
1つのサイト 1年間59ドル →クーポン利用すると44.25ドル
3つのサイト 1年間119ドル →クーポン利用すると89.25ドル
サイト無制限 1年間299ドル →クーポン利用すると224.25ドル
となる。
私は1つだけなので44.25ドル(約7,000円)!
クレジットカードあるいはPayPalで支払いが可能。
なお元々のスコアが悪かった原因は何となく分かっていて・・・・
XのポストとかYouTube動画とか埋め込みすぎなんだよな!
SNSや動画などの埋め込みもスコアを悪くする原因となる。
こちらについては今まで通り埋め込んだままにしていたがスコア向上となった。
もっとおすすめの方法あるよって方はコメントやメッセージもらえるとうれしいです♪
以上リアルな体験談でした。
なお「WP Rocket」の設定方法はこちらのサイトを見ながら頑張りました!
※なお最新のWP RocketにはCACHE(キャッシュ)のタブがなくなっていますので、その点だけこのサイトの内容と異なります。
※日によってスコアが変動しています。おそらくサイトを更新するたびにデータ量が変わることが原因かと思われます。プラグイン「Imagefy」は1ヶ月で使用できる画像圧縮量が決まっているようなので、毎月データ圧縮しながらサイトスコアの変動をチェックしようと思います。